GIFs
Demo Reel
Here is a quick video of some cool tricks I learned to make in Adobe After Effects!
A few of my favorites
Motion Graphics
Info-graph
For my Motion Graphics class, I was assigned to create an info-graph of a topic of my choosing. As a film/television minor, I decided to make a historical video of female icons in every decade in the 20th and 21st centuries. In this video, I included my own art and did the animation in Adobe After Effects.
Process
I wanted to do my research on women in film history because I enjoy studying film and thought his video can express my love for movies and history. I also wanted to represent the beauty and strength that women expressed over the century in a creative way. I created a mind map to see how the video will flow and what information I will need for each frame.
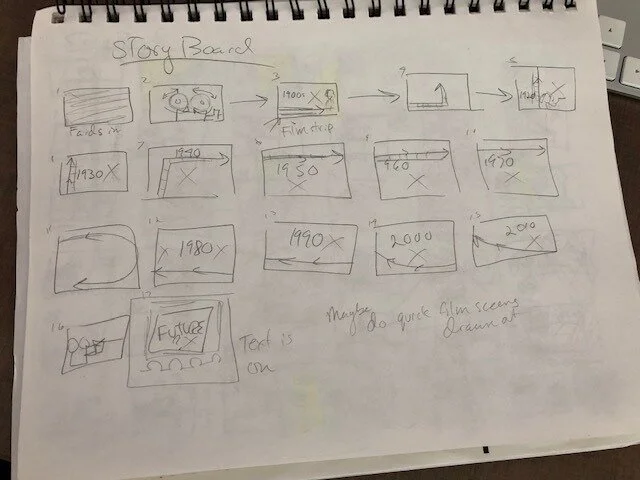
After my information was collected, I roughly sketched out a story board to visualize what my video will look like.
Once I had the idea down, it was time for the imagery. I researched images of the most influential actresses of their decade and hand drew each one digitally using Adobe Sketch on my iPad Pro. I wanted to give the drawings a simplified look and only use basic shapes and colors. If I had to pick my favorite drawing, it would be the 1930’s scene of Gone with the Wind (1937).
Advanced Motion Graphics
For my last semester at Quinnipiac, I was assigned to create a lyric video and a title sequence for my second motion graphics class. Choosing the direction I wanted to have was the most challenging, but I was able to manage creating these videos which I am very proud of.
Lyric Video:
Escape: The Piña Colada song by Rupert Holmes
Process
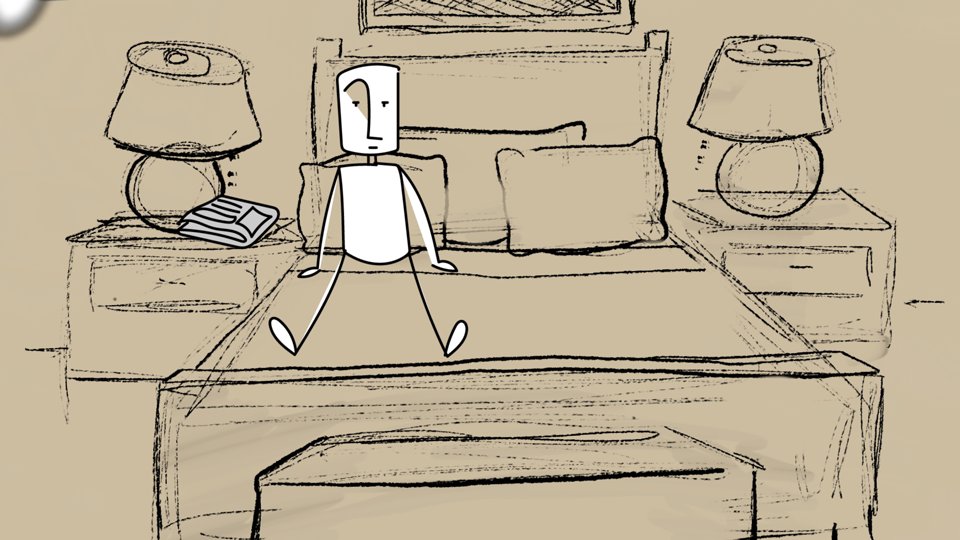
This here is my midterm project for my Motion Graphics 2 class at Quinnipiac university. The assignment was to create a lyric video of a poem or a song. I knew I wanted to use Escape, by Rupert Holmes, because of the story of the song and it would be fun for me to create visuals for. If you are not aware of the story behind the lyrics, it’s quite funny (to me at least ). The story is about a couple who have fallen out of love for each other. The man discovers a woman who is looking for a date in the ads in the newspaper and peaks his interest. He responds back so they can meet. He waits for his mystery woman at the bar but only discovers that the one who had sent out the ad was his wife. To both their surprise, they realized there was more about them than they knew and they fell in love all over again.
For my first attempt, I wanted to go for the more animated approach. But the design and the complexity of this draft was too much for me and I lost motivation for it. I took a break from this assignment to go work on my second motion project/ final. When I returned to this assignment, I went for more lyrical then visual. However, I made sure that this video would be engaging and fun to watch, regardless of having it mostly words.
This new process was much faster and simpler than what I had in mind. There were at times where I had an idea for a verse that was too complicated, and would scrap that idea entirely. But that is why it’s a process. I went simple with the colors by only have 3. I wanted to have a neon/ bright color be the main focus off a dark background. I added my own art in the video that I have drawn in Adobe Illustrator to add a visual element to the video. In the end, I felt like I finished a milestone in my work but felt overwhelmed due to the fact this took me weeks to do and it was a minute and a half long video. But above all, I am very proud of it and myself!
Title Sequence
It's Always Sunny In Philadelphia
Process
For my final motion graphics assignment in Quinnipiac university, I present to you: my title sequence. I was originally going to do The Office with stop motion, but due to our current situation with the COVID-19 pandemic and the lack of space I would usually get in school, I was unable to make the idea happen. I sat at home thinking what to do until I received advice from my professor that gave me motivation. I chose It's Always Sunny In Philadelphia because of it’s simplicity and the ability to have fun and creative liberties with it.
I took the original promotional image the show had and made it black and white. After that, I went into each character and added a distinct element that the character is iconic for to show how crazy they are compared to their “normal” photo.
I kept the yellow element because thats the main color of the show and as a nod to the show and image I was inspired by.
The first draft took me a single day to create and jump-started me to be more motivated for my other assignments. I love how simple yet detailed the video came out and I am very happy and proud of the work.